Best CMS Platforms in 2025: The Big Comparison


Your #1 Webflow agency in Switzerland
Anyone planning a new website is faced with a crucial question sooner or later: Which CMS software is the best? The selection of content management systems (CMS) is huge — from classics such as WordPress to modern platforms like Webflow or Framer. But which system really fits the requirements of an SME or start-up? In this article, we deliver the large CMS comparison 2025, show What makes a good CMS solution, and explain why Webflow is the best solution for us on the CMS market.
What Is a Content Management System (CMS)?
A Content Management System (CMS) is software that enables users to build, manage, and update websites without needing to write code. Think of it as the engine behind your website — it organizes your content, allows for design flexibility, and helps ensure your site runs smoothly.
With a CMS, even non-technical users can:
- Create and publish content (like blog posts, landing pages, or product listings)
- Update text, images, and layout directly in a visual editor
- Manage website structure, such as navigation, SEO tags, and metadata
- Collaborate across teams with different permissions and roles
Most modern websites, from small business homepages to international ecommerce platforms, are powered by a CMS. Choosing the right CMS system makes it easier to scale your website, deliver a better user experience, and stay agile in a fast-moving digital world.
Types of CMS Platforms: What’s the Difference?
Not all CMS platforms are built the same. Here's a quick rundown of the main types and how they differ:
- Monolithic CMS: These are traditional all-in-one systems where the front end (what users see) and the back end (where content is managed) are tightly linked. They're relatively simple to set up and maintain, but can be limiting when it comes to customization or scaling across multiple platforms.
- Headless CMS: Headless CMS platforms separate the content from the presentation layer entirely. They deliver content via API to any frontend — whether that's a website, mobile app, or wearable device. This setup gives developers complete flexibility and is ideal for omnichannel experiences, but typically requires more technical expertise.
- Traditional CMS: Often referred to as "coupled" CMSs, these offer a built-in content editor, hosting, and templating system. They're user-friendly and great for marketers or content teams who want to manage content independently, but they can be less adaptable for modern development needs.
- Open-Source CMS: Platforms like WordPress or Drupal fall into this category. Open-source CMS solutions are free to use, widely supported, and highly customizable thanks to features like their plugin ecosystems and modifiable codebases, but they require ongoing maintenance, updates, and often a developer to make the most of them.
- SaaS CMS: Software-as-a-Service CMSs are cloud-based solutions that take care of hosting, security, and updates for you. These platforms are good for businesses looking for a low-maintenance solution with fast setup and built-in support, without needing a developer on call.
Our winner: Webflow is the best CMS platform 2025
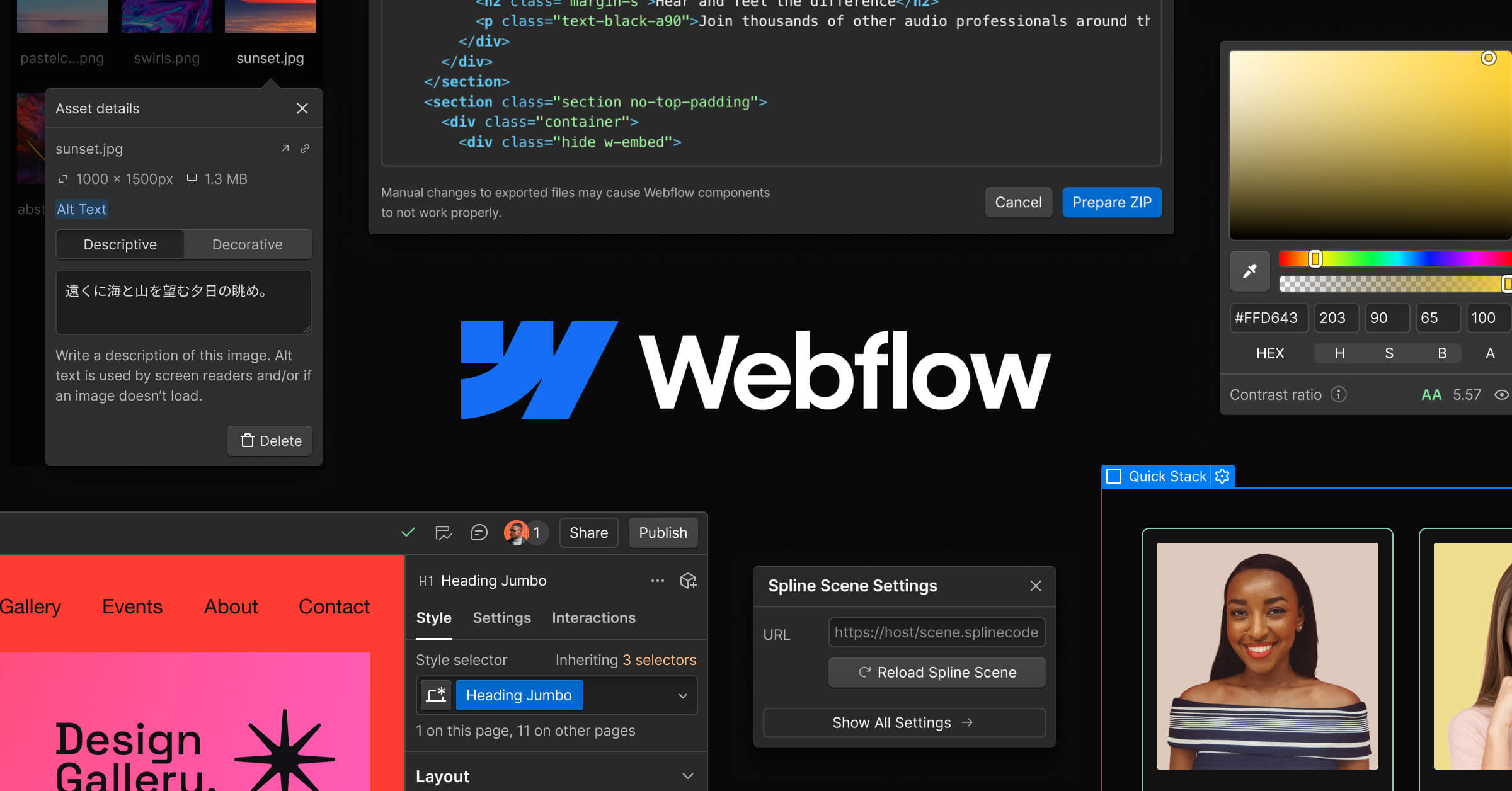
Before we dive deeper into the criteria of a great CMS, let's preface it: Webflow is our clear favorite. Why? Because it not only meets all the requirements of a modern CMS, but exceeds them in many areas.
Whether design freedom, performance, SEO or maintenance-free — Webflow delivers across the board. For SMEs and startups that want to operate flexibly, independently and quickly on the market, Webflow is, in our opinion, the best option when you choose a CMS.

Webflow: The winner among the best CMS systems 2025 — for startups & SMEs
Webflow is a high-end web design, web development and content management system for customized websites and applications. With Webflow, handmade designs can be implemented in a very flexible and time-efficient way compared to conventional technology — and the website content can be easily maintained by internal teams.
For startups and SMEs, this means:
- Less reliance on agencies or developers and content teams — You can maintain a lot of content internally.
- Faster implementation of new pages, campaigns and landing pages — Time-to-market counts.
- Significantly lower running costs — no maintenance costs, no plugin costs.
- Better performance & SEO right from the start — more visibility, more inquiries.
After over 100 successful Webflow projects ➡️ Our Webflow services For customers in Switzerland and beyond, we are convinced: Webflow is the best CMS on the market. Why
1. No plugin growth
Everything is natively integrated — design, CMS, hosting, SEO, security features, animations, form logic, localization, and AI.
Benefits for SMEs:
- Faster page speed thanks to clean, optimized code
- No plugins = no maintenance and no compatibility issues
- 100% availability — no failure due to outdated third-party modules
- Enterprise-grade security — without additional security plugins
- No hidden additional costs due to external extensionsEverything is natively integrated — design, CMS, hosting, SEO, security, animations, form logic, localization, AI.
2. Visual editor & full design freedom
Webflow is not a website builder in the classic sense. It's a powerful design tool for custom websites — not a template builder.
Benefits for SMEs:
- Implementation of individual, high-quality brand identities
- Work visually without a developer — direct control over content
- No rigid themes: any layout is possible
- Ideal for conversion optimization, storytelling & UX
- Fewer coordination loops between design, content and techniqueWebflow is not a page builder in the classic sense. It is a design tool for custom websites. With the visual editor, you can create sophisticated layouts — completely without templates and without code.
3. Out-of-the-box performance & SEO
Webflow not only delivers clean code, but also comes with all important SEO tools directly.
Benefits for SMEs:
- Fast loading times on all devices — an important ranking factor
- Technically clean implementation without additional modules
- Integrated management of title tags, meta descriptions, alt tags, and more
- Automatic generation of sitemaps & structured data
- Google-ready without plugin Chaos
Webflow generates clean, standards-compliant code and thus ensures excellent website performance. There are also powerful SEO functions that are available directly in the editor.
4. 100% maintenance-free
With Webflow, there is no need for complete maintenance. No updates, no support costs, no security gaps.
Benefits for SMEs:
- No monthly maintenance costs
- No failures due to incompatible plugins
- Full focus on marketing & content instead of technology
- Operating costs fall noticeably — no surprises: With Webflow, CMS maintenance is a thing of the past. No updates, no bugs caused by incompatible plugins — just a system that runs.
AI features integrated
Webflow provides built-in AI tools like automated SEO suggestions and content optimization that speed up and simplify the entire content process.
Features at a glance:
- Webflow CMS AI: Generate, structure and improve content directly in the editor — supported by Claude or GPT-based models.
- Webflow Optimizes: Automatic optimization of images, alt tags, meta descriptions, and performance metrics for every page.
- Webflow analysis: AI-based suggestions for page structure, conversion potential, SEO weaknesses and design coherence — directly in the editor.
➡️ Webflow + AI: 5 tools Webflow integrates AI tools directly into the editor. This not only makes content creation and management more efficient, but also smarter.
What makes a good Content Management System?
A CMS should be more than just text management. For modern companies, the CMS is the basis of their digital communication. It should therefore meet the following criteria:

1. Easy to use — even without an IT team
A good CMS can also be used without a developer. Content should be easy to create, update, and structure — without hours of training.
- No technical expertise required
- Content can be maintained directly in the browser
- Clear user interface with WYSIWYG editor (What You See Is What You Get)
- Role and rights management for teams
2. No maintenance required
Many systems, such as WordPress, require ongoing updates and security checks. A good CMS works maintenance-free, reliable and without plugin chaos.
- No need for security updates
- No dependency on third-party plugins
- Lower attack surface for hackers
- Focus on content rather than technology
3. Scalability
Regardless of whether it's five or five hundred sub-pages, a CMS must be able to grow with the company — without slowing down or becoming confusing.
- Extension of the page structure without loss of performance
- Integration of additional languages, teams or functions is possible at any time
- Good for multilingual or international websites
- Flexible use for small sites up to complex web projects
4. Flexible design
Instead of rigid templates, you need design freedom. Whether it's branding, animations or complex layouts — good CMSs offer full control over the look and feel.
- Implementation of individual corporate designs without compromises
- Support for animations, interactions, parallax effects, and more
- No rigid theme system — every page can be designed uniquely
- Ideal basis for conversion-optimized pages
5. Performance & security
A good website loads quickly and runs stably. A modern CMS uses clean code and modern standards for optimal loading times and security.
- Fast loading times even with high traffic
- Automatic backups and SSL encryption
- Hosted on modern servers with high availability
- Less susceptible to security breaches due to centrally managed infrastructure
6. SEO features integrated
Technical SEO such as structured data, clean URLs, alt texts or page speed optimization shouldn't just be possible with plugins. In fact, a CMS without these features won't give you the results you're wanting.
- Clean HTML code that can be easily read by Google
- Easy management of meta tags, Open Graph & Canonicals
- Automatic sitemap creation
- Optimized performance as a ranking factor
7. AI tools & automation
The future belongs to smart tools. A good CMS integrates AI-based functions for text creation, images, structuring, or automation.
- Save time through automatic content creation
- Keyword optimization support
- Dynamic image generation, compression, and cropping
- Automatic Localization & Translations
➡️ What is a good website? 6 practical features

List of the best CMS systems compared to 2025
We have tested countless popular CMS platforms on the market — including well-known classics such as WordPress, as well as modern solutions such as Webflow or Headless CMS. In this overview, we show which systems in 2025 are really convincing, including advantages and disadvantages, to help you choose the best CMS for you.
Our favorite? That's what we'll reveal at the end — (spoiler: It's Webflow). We'll briefly and concisely show the advantages and disadvantages — and why Webflow clearly stands out as the ideal CMS.
Wordpress
WordPress is one of the most widely used CMS platforms available in the world and impresses with a large community and many extension options. For SMEs, however, it can quickly become complex and maintenance-intensive.
advantages:
- Huge selection of plugins and themes
- Large community and lots of resources
- Flexibly expandable, which is ideal for developers looking to scale their projects.
disadvantages:
- Requires regular updates and maintenance
- Plug-in security risks
- Often slow load times without optimization Still widely used but outdated. Frequent updates, plugin dependency and technical complexity make WordPress unnecessarily expensive for many SMEs. ➡️ Webflow vs. WordPress
Framer
Framer is aimed at designers who want to implement pixel-perfect prototypes directly as websites. The tool is powerful but not entirely beginner-friendly.
advantages:
- Modern interface with React-based code
- Many design components out of the box
- Ideal for interactive prototypes
disadvantages:
- High learning curve for non-designers
- Restricted CMS functionality
- Less suitable for scalable projects Modern tool with a strong focus on design. Technically powerful but difficult to access for beginners. ➡️ Webflow vs. Framer
Squarespace
Squarespace is particularly popular with ecommerce creatives because it allows you to build a website quickly. However, individual requirements quickly reach their limits.
advantages:
- Get started easily with templates
- Integrated hosting and support
- Ideal for small portfolios and blogs
disadvantages:
- Restricted design freedom
- Little control over technical design
- SEO options limited Quick start for beginners, but little design freedom. Templates are often limited. ➡️ Webflow vs. Squarespace
Elementor
Elementor is a page builder for WordPress that opens up many design options. Nevertheless, you stay in the WordPress universe with all its weaknesses.
advantages:
- Intuitive drag-and-drop for WordPress
- Lots of design templates and widgets
- Large user base
disadvantages:
- Dependency on WordPress and plugins
- Performance issues with complex pages
- Maintenance costs remain Plugin for WordPress — brings design options, but remains dependent on the WordPress ecosystem. ➡️ Webflow vs. Elementor
Shopify
Shopify is the leading e-commerce CMS and ideal for online stores. However, it is only conditionally suitable for classic websites.
advantages:
- Quick start in online trading
- Extensive payment and shipping options
- Lots of apps & integrations
disadvantages:
- Limited design customization
- Additional costs for themes & apps
- Less suitable for corporate websites Ideal for e-commerce, but not for complex websites outside of online retail.
Content Hub (HubSpot CMS)
HubSpot's CMS is particularly attractive for companies that already use HubSpot's CRM. It is highly integrated but not very flexible.
advantages:
- Connect seamlessly with HubSpot CRM
- Simple interface
- Great for inbound marketing
disadvantages:
- Limited design and CMS features
- Expensive pricing structure
- Not a complete replacement for a flexible CMS Highly integrated into the HubSpot ecosystem — but expensive and severely limited in design.
Craft CMS
Craft CMS offers great flexibility for developers and individual requirements. But often too complex for SMEs without a tech team.
advantages:
- High adaptability
- Developer-friendly
- Lots of professional features
disadvantages:
- Technical know-how required
- No visual editing
- Higher costs for updates & maintenance Very flexible, but only useable with developer know-how. High barrier to entry.
Duda
Duda is aimed at agencies and small businesses who want to create simple websites using drag-and-drop.
advantages:
- Quick implementation of simple pages
- White label feature for agencies
- Mobile-optimized templates
disadvantages:
- Limited design options
- Not suitable for complex page structures
- Backend looks partly outdated drag-and-drop builder with limited design freedom. Operation is not always intuitive.
Ghost
Ghost is a lightweight open-source CMS platform specifically for blogging and publishing rather than for ecommerce stores. It is usually not enough for corporate websites.
advantages:
- Very fast and lightweight
- Focus on content and blog
- open source
disadvantages:
- Hardly any design adjustments possible
- Few CMS features for complex pages
- No visual editing Minimalistic, ideal for pure blogs. Not suitable for professional websites.
Headless CMS (e.g. Contentful, Sanity)
Headless CMS decouple content and presentation — ideal for complex digital ecosystems. Usually too technical for SMEs.
advantages:
- Maximum flexibility for developers
- Ideal for multichannel publishing
- Freely customizable frontend
disadvantages:
- High implementation costs
- Technical know-how absolutely necessary
- No visual interface Very flexible and scalable — but only with a development team. Too complex for most SMEs.
Adobe Commerce
Adobe Commerce (formerly Magento) is an enterprise CMS for large online retailers. Complex and expensive but very powerful.
advantages:
- Extremely scalable
- Many features for complex e-commerce projects
- API-first approach
disadvantages:
- Very high start-up costs
- Long development cycles
- Enterprise-level e-commerce system only makes sense with a large budget. Expensive and technically demanding.
Joomla, Hyvor Blogs, Bloggers, Wix
These systems offer simple entry-level models for blogs or small sites. However, they are hardly suitable for professional SME websites.
advantages:
- Low barrier to entry
- Can be used partly free of charge
- Sufficient for simple pages
Disadvantages:
- Limited scalability
- Outdated technology or limited range of functions
- Not suitable for growth-oriented companies All have their niches — but none fully meets the requirements of modern, scalable business websites.
➡️ The best WordPress alternatives 2025 ➡️ Learn more about the best CMS systems You can also find our comparative articles on the market.
Conclusion: Webflow is the best CMS for SMEs & startups
Whether a startup with a landing page or an SME with a multilingual website — Webflow covers everything modern businesses need. Without maintenance, without technical hurdles, with maximum flexibility.
And the best part: As an official Webflow agency Let's implement your website from A to Z — including strategy, design, CMS setup and ongoing support.
➡️ Request a free consultation now ➡️ Webflow support for your project
Table of Contents

.svg)






%201.avif)
.svg)